『ヘブバン』新ストーリーイベント“Silhouette of Summer Light Square”開幕。水着衣装の新スタイルSS神崎アーデルハイドと佐月マリが登場
2024-07-05 12:30
2022-08-29 15:00 投稿

この記事に関連するゲームゲーム詳細
ヘブンバーンズレッド
2022年8月に開催されたゲーム開発者向け技術交流会“CEDEC2022”。
 |
本イベントでは、ゲーム開発者をはじめとした事業者やクリエイター向けの講演が数多く実施される。
開発分野や配信形式ごとに、現場で活躍するクリエイターによるセッションが用意されており、参加者はさまざまな講演を聞くことができた。
そんな“CEDEC2022”にて、Wright Flyer StudiosとKeyのタッグによってリリースされた『ヘブンバーンズレッド』(以下、『ヘブバン』)のUIデザインに関するセッションが実施された。
 |
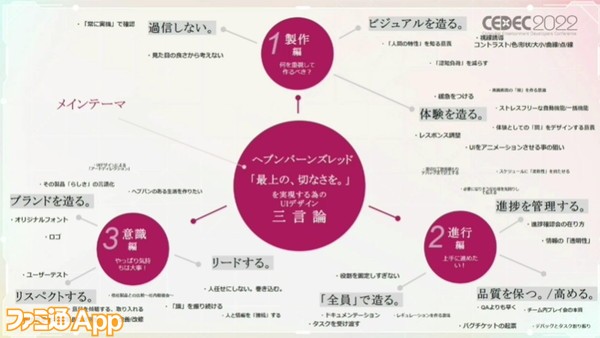
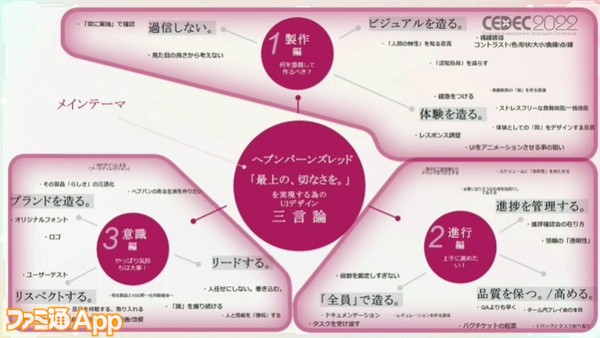
本記事では、8月25日のセッション“ヘブンバーンズレッド「最上の、切なさを。」を実現する為のUIデザイン三言論”の内容をまとめてお届けしていこう。
本セッションには、Wright Flyer Studios本部 Produce 室 UIUXチームにて、マネージャー/UIUXディレクターを務める長﨑二郎氏が登壇。
『ヘブバン』の「最上の、切なさを。」というコンセプトをUIデザインで実現するための製作、進行、意識における理想像が実際の製作事例とともに紹介された。
 |
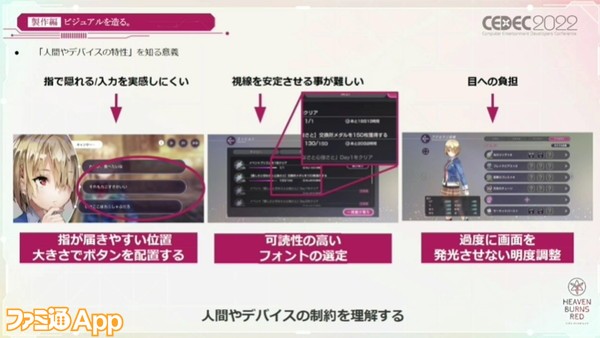
セッションの冒頭では、人間やデバイスの特性を理解したUIデザインが重要だと語られた。
スマートフォンでゲームをプレイする際、プレイヤーの指によって画面が隠れてしまうことはもちろん、さまざまな姿勢でプレイするユーザーがいることから、必ず物理的な制約が生まれる。
 |
この問題に対するUIデザインとして、指が届きやすい位置にボタンを配置することで、指を置いておくエリアを誘導する手法や、可読性の高いフォントを使うことでユーザーの目を誘導する手法など、さまざまな方法が提示された。
また、モバイルゲームではタップ時に開くメニューにまつわる機能が多く、画面が見にくくなりやすいことから、階層、情報、要素からなる優先順位付けに準じた認知負荷の低い(見やすい)デザインも重要だという。
 |
なお、認知負荷の低いデザインを作るためには、人間の認知における特性を理解する必要があるそうだ。
長﨑氏によれば、人間は明度や彩度のコントラストが強い箇所、あるいは形状が他と異なる部分に視線を向けやすいなどの認知特性を備えているという。
そこで、コントラストや形状差といった緩急を用いた視線誘導が効果的で、『ヘブバン』では明暗差、彩度差、形状差による強調を実践。たとえば本作では、チーム編成における出撃ボタンの彩度を画面内でもっとも高くし、同じ画面内のボタンの形状に差を付けることで、出撃ボタンに視線を誘導するUIデザインが施されている。
 |
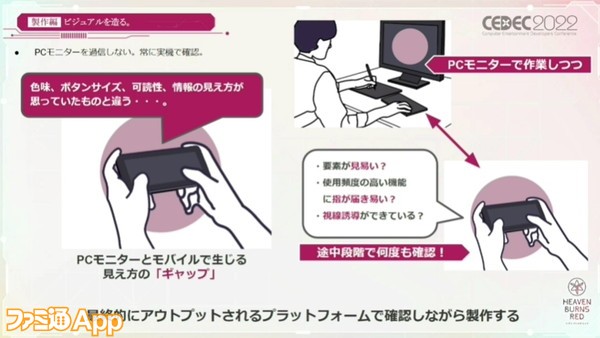
なお、こうしたUIデザインは制作環境であるPCモニターで確認するだけでなく、しっかりと実機で確認することが重要だという。
実機における見やすさはもちろん、指の動かしやすさから視線誘導が成功しているかまで、実機に落とし込んでみないと見えてこない部分があるため、実機による確認は逐一必要になるという。
 |
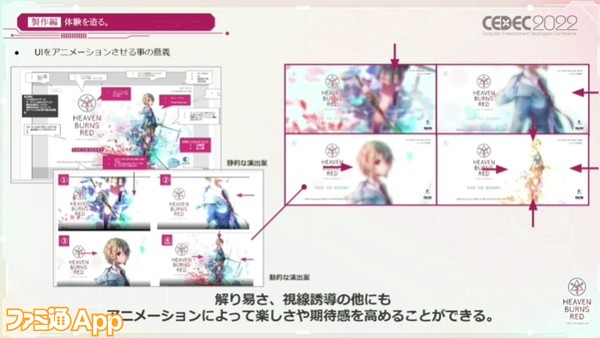
そのほか、本作ではUIの多くがアニメーションで動作しており、それもまた視線誘導を意図したものであることが明かされた。
UIアニメーションには、視線を誘導したうえで、タップ可否の示唆や動作の心地よさなどをもたらす効果もあるようだ。
 |
アニメーションによって示されるボタンタップの成否は、静止画のアイコンを使うよりも、プレイヤーから見やすい画面を作りやすいそうだ。そして動きや画面のレスポンスに対して、適切なサウンドを実装することで、目だけではなく耳でも体感できるUIデザインとなる。
さらに『ヘブバン』では押してからアニメーション動作が始まるまでの時間を調整し、その調整と連動した効果音を実装することによって、プレイヤーがUIを操作するうえでの体感を非常に高い水準まで上昇させたという。
またUIのマイクロインタラクションにこだわることで、プレイヤーの画面認知を手助けするような仕組みも取り入れられている。マイクロインタラクションとは、アプリやウェブサービスなどにおいて、利用者が実行した動作の結果をわかりやすく表示する相互作用のこと。
『ヘブバン』でアニメーション動作しているUIには、画面の用途をわかりやすくすることを狙ったマイクロインタラクションが込められており、ひとつひとつのアニメーションが認知の手助けとなるように制作されている。
 |
コントラストやアニメーションによる強調だけでなく、あえて配置した画面の余白でも視線を誘導することは可能だという。
本作ではメニューの枠や装飾を可能な限り少なくして制作されている。こうして意図的に作られた余白によって、タップ先をはじめ注目させたい箇所へと自然と視線が誘導されるようになっているのだそうだ。
また余白自体に薄い色彩のグラデーションやエフェクトを入れることで、視線誘導に加えて『ヘブバン』の世界観にある、切なさや儚さといった印象をプレイヤーへ与える効果も生んでいるそうだ。
 |
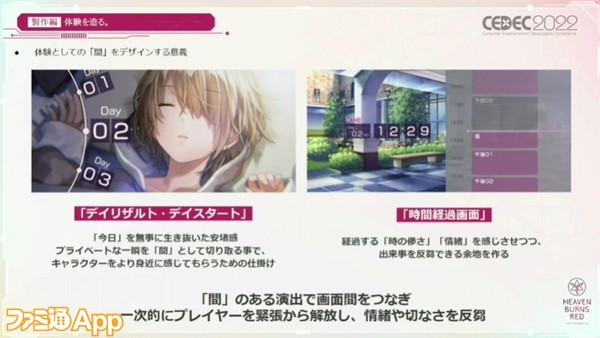
なお、こうした画面上に何も表示しないことによる表現は余白だけでなく、画面間の切り換わり時に一定時間の間を持たせる演出としても施されている。
随所に間を挿入することで、キャラクターへの親近感、時間のはかなさ、その日を生き抜いた安ど感をプレイヤーに印象付けているそうだ。
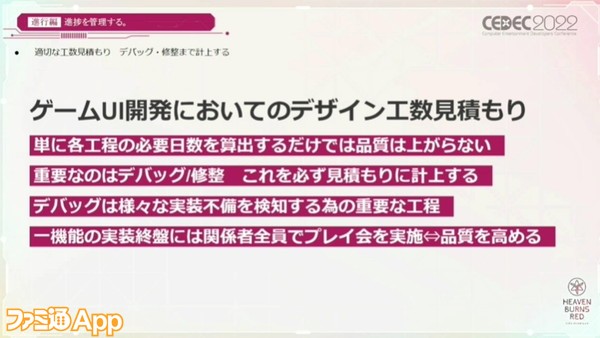
続いて、開発現場における工数見積りで重要な考えかたが紹介された。
長﨑氏によると、各工程の必要日数の算出だけでは品質が上がらず、デバックと修正の見積り計上が品質向上につながるそうだ。
またUIデザインを担当するメンバーがミーティングに参加できない場合が発生した場合にも齟齬が生まれないよう、つねに最新の開発進捗を共有することで、見積もった工数の計上を修正しやすくなるよう図っているという。
 |
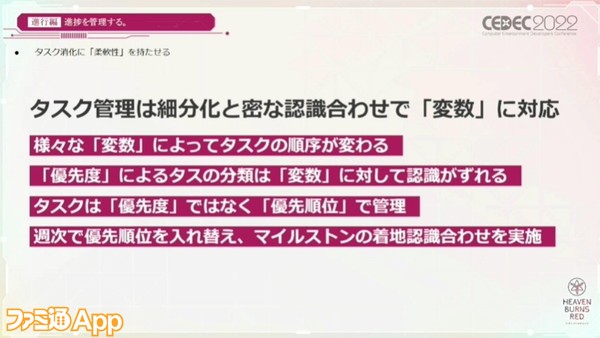
そしてタスク管理に関しては、予想外の事態によってタスクの進行順が変わることから、優先度だけでなく優先順位を付けて管理することが必要だという。
また優先順位や進捗を高頻度で簡単に確認可能な環境を作ることも重要で、タスクリストを送信して直接共有することが制作ロスを防ぐ鍵となるそうだ。制作ロスを防ぐことで、優先順位の高いタスクに対処しやすくなるため、タスクリストをしっかりと更新していくことが、最終的な品質向上につながるのだそうだ。
加えて近年のスマホゲームは、実装される要素が多くなる傾向にあるため、UI制作においても細かな作業が多数発生する。そのためプランナーひとりでは計上漏れ、見落としが起きやすい環境となってしまっているため、これを補うようにチーム単位で手薄になる部分を分担する動きも重要だという。
 |
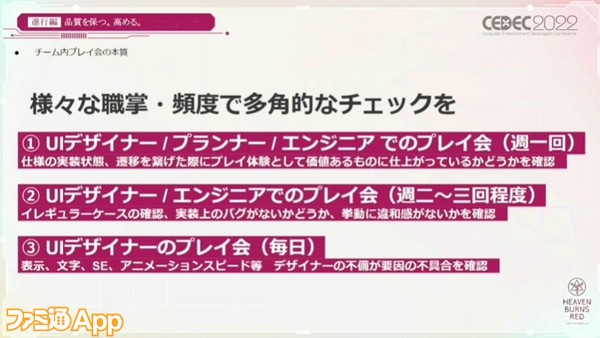
工数管理以外では、UIデザイナー以外も参加する実機のプレイ会も重要だと語られた。これを実現するには出席人数に応じたスケジュールを組む必要があるため手間はかかってしまうが、さまざまな役職を交えてプレイすることによりUIデザイナーだけでは目が向かった問題点を発見できるため、その有用性は高いという。
つまり、UIデザイナーはUIのデザイン以外にも、連絡管理、タスク管理、スケジュール管理を徹底する役職だとも言える。UIデザインの品質を向上させるには実施するべきことが大量にあるものの、Wright Flyer Studiosの開発現場では、上で挙げたようなポイントを押さえることで、ほとんどの管理を徹底していたそうだ。
そうした細かな管理を徹底しているからこそ、『ヘブバン』は「最上の、切なさを。」というコンセプトを伝え得る作品となったのだろう。
 |
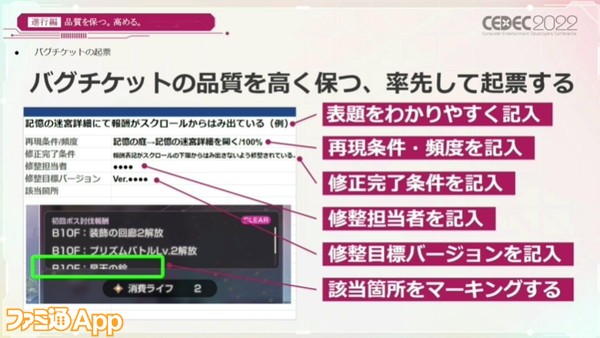
セッションでは、バグを発見した際に記入するレポート(バグチケット)の具体的な記入方法も解説された。バグチケットの起票では、表題をわかりやすく記入するのはもちろん、バグ再生の条件や修正完了条件などもしっかり記しておくことが重要だという。
記載が多岐にわたってしまうものの、しっかりと書き切ることによって、つぎの工程でスムーズに修正ができるようになるそうだ。
 |
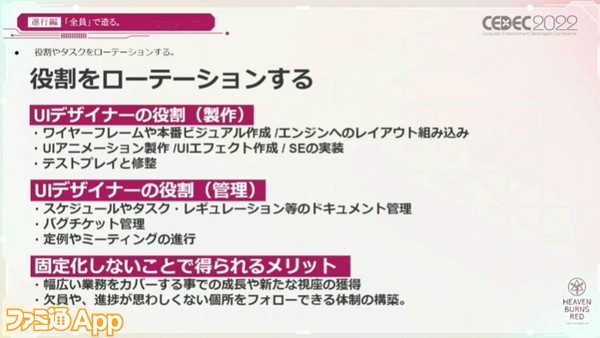
そのほかのUIデザイナーの役割として、制作と管理をローテーションすることのメリットも語られた。
欠員や進捗が思わしくない部分をフォローできる体制が構築できるうえに、幅広い業務をカバーすることで、デザイナーが成長しやすい環境になるのだという。
 |
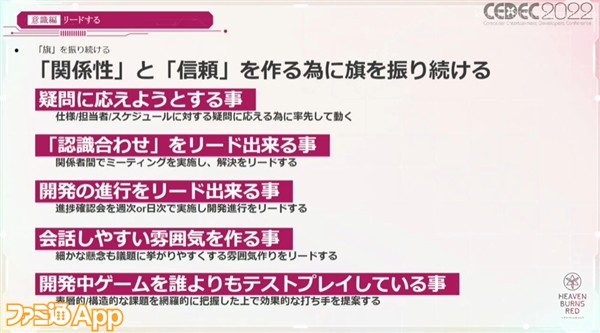
最後のトピックとして、UIデザイナーに重要な意識や世界観のブランディングが紹介された。
まずゲーム制作はUIデザイナーだけの仕事ではないことから、他分野の開発者を巻き込んだ制作が大切になるという。
 |
さらに、他社製品や業界全体の動向を追うことが、作品の品質向上につながることも紹介された。
そういった意識をチーム全体で持つためには、みずからが率先して雰囲気作りや信頼作りに努める必要があるだろう。しかしこれを実践すればチーム全体の意識を高められるため、タスク管理と合わせて実行することでチーム全体のパフォーマンスを向上していくことにも繋がるそうだ。
 |
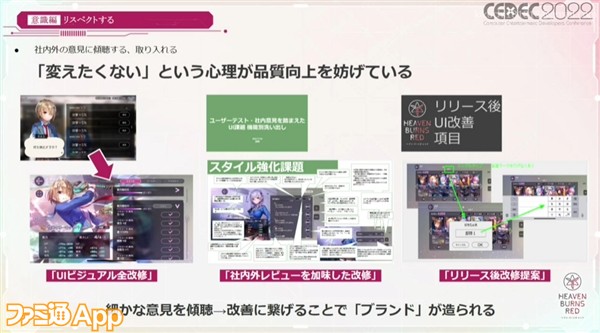
その一方で、品質向上を妨げる原因にも触れられている。状況によって「チーム内で仕様を変えたくない」という心理が発生し、これが品質向上を妨げる要因になるという。
こうした心理の改善は難しく、大胆な全改修やリリース後の改修提案も必要になるそうだ。
 |
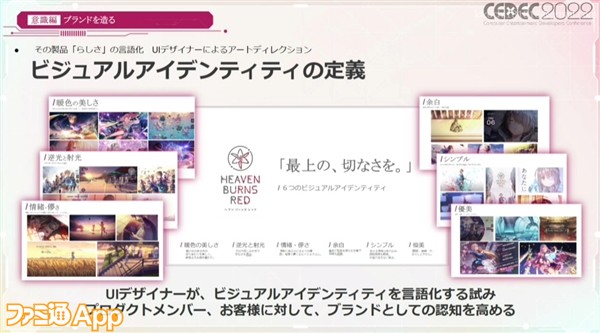
作品のブランドとしての認知向上を図るためには、ビジュアルアイデンティティも重要な要素となる。
本作では、UIデザイナーがビジュアルアイデンティティを言語化する試みが実施されており、一般認知に加えて、開発メンバーに向けたブランディングも両立するに至った。
ビジュアルを言語化した開発メンバーへのブランディングは制作意欲を高めるだけでなく、作り上げるべき世界観の共有もできることから、作品の品質向上において非常に有効な一手になるそうだ。
 |
なお、『ヘブバン』では独自のロゴとフォントが用いられている。文字による世界観の統一でブランド化を図ることもまた、顧客認知の向上につながっていくそうだ。
 |
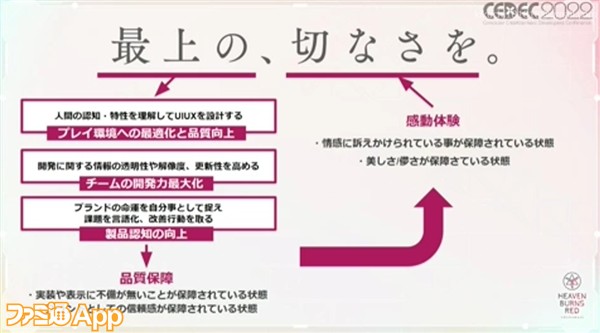
セッションの最後には「最上の、切なさを。」という『ヘブバン』のコンセプトをUIで実現した際の図式が公開された。
長﨑氏は公開に際して「UIデザイナーが良質なUIを作ったうえで、チームの開発力最大化や製品認知の向上にも努めることにより、「最上の、切なさを。」という言葉を実現できている」と語る。
UIデザイナーは開発者であると同時に、チームの先導者でもあるということだろう。
そして長﨑氏は「“国やプラットフォームを越えた居心地のよいUI体験を”というスローガンを感じられるような魅力的な製品を、皆さまにお届けできるよう邁進していきたいと思います」と表明してセッションを締めくくった。
< |

| 対応機種 | iOS/Android |
|---|---|
| 価格 | 無料(アプリ内課金あり) |
| ジャンル | RPG |
|---|---|
| メーカー | ライトフライヤースタジオ |
| 公式サイト | https://heaven-burns-red.com/ |
| 公式Twitter | https://twitter.com/heavenburnsred |
| 配信日 | 配信中 |
| コピーライト | ©WFS Developed by WRIGHT FLYER STUDIOS ©VISUAL ARTS/Key |
過去12時間のPV数が高いニュース記事
過去24時間のPV数が高い攻略記事
ツイート数が多い記事
この記事と同じカテゴリの最新記事一覧
【#コンパス】9月“A.D.D.F.強襲部隊≡9・C≡”シーズン中間発表!全ヒーロー使用率&勝率ランキング
『三國志 真戦』リニューアルを記念した楽曲“新戦”を公開。“戦国ロックの貴公子”大西洋平氏が作詞・作曲・歌唱を担当
『三國志 真戦』同盟兵器“工兵車”が新しく登場するアップデートを実施。リニューアル版をより深く理解できる先行体験動画も公開
【#コンパス】上方修正を受けたステリアが総合首位を獲得!全ヒーロー使用率&勝率ランキング
『グラポケ』リリース100日記念イベントが開幕。バニーガールとカジノディーラーがコンセプトの新衣装&新レジェンドキャラ“カイルム”、“サルキナ”が実装【グランサガポケット】