キー操作からタップ操作へ、FLASHからHTML5へ、フィーチャーフォンからスマホ移行で求められたUIデザインとは? グリーが事例を紹介【CEDEC 2011】
2011-09-09 19:17 投稿
●フォーチャーフォンの常識は、スマートフォンの常識に通用しない?
2011年9月6日〜8日の3日間、神奈川県のパシフィコ横浜・国際会議センターにて、ゲーム開発者の技術交流などを目的としたCEDEC(コンピュータエンターテインメントデベロッパーズカンファレンス) 2011が開催された。
CEDEC 2011最終日となる3日目、グリーが抱える主要ソーシャルアプリ(フィーチャーフォン版)を、スマートフォンに対応させるためにぶつかった壁、それに対しての解決方法などを、樺澤俊介氏(グリーの事業戦略本部、クリエイティブセンター センター長)と、清田徹氏(グリーの事業本部、クリエイティブセンター リーダー)が解説。UIデザイン編、アニメーション編に分け、事例をあげつつ語った。●UIデザイン編:スマートフォンにおけるソーシャルゲームUI制作事例
基本的にシンプルで使いやすいビジュアルを目指すUIデザイン。フィーチャーフォンのソーシャルゲームのUIデザインを、スマートフォンにそのまま移行することは、スマートフォン上では使いづらく、UIデザイン成立していないことになる。壇上に上がった樺澤氏は、2010年12月に課題にあげられた「5年後には、いまのガラケー市場がなくなり、グリーのビジネスがゼロになる、という前提のもとにスマートフォンビジネスを始めた」と前置きし、スマートフォン化プロジェクトの詳細を語り始めた。
ミッションに挙げられたのは人気ソーシャルゲーム6タイトルを、6月までに完全移植を完了させること。完全移植とはすなわち、フィーチャーフォンで作られたソーシャルゲームのユーザーデータやイベントをスマートフォンでも共有でき、どちらの端末でもまったく同じように遊べるということ。ただし、フィーチャーフォンでの開発も同時進行で行うために、人材が足りないという、スケジュール的にもマンパワー的にも非常にタイトで過酷なものになったそうだ。
樺澤氏は、プロダクトをふたつに分けて作業工程を紹介。そして、スマートフォンにおけるUIデザインの研究事例を紹介した。1.情報設計
最初に行うのはゲーム全体像の把握。「まず情報を整理をし、遷移図を作成することからはじめたが、膨大すぎなため優先順位を付けた」と樺澤氏。根本となるゲームシステムはなにか、ユーザーのクリックや、ページビューなどのログはどうか、そして今後の運用方針はなにか、といったことを想定して整理していき、「優先順位の低いものは“メニュー”、“その他”にまとめちゃおうということになった」(樺澤)と述べ、これは単にメニューに押し込んでしまおうということだけでなく、深い階層にいかなくても、リスト表示から目的のページを見つけやすくする意図もあると説明した。
2.UIデザイン
樺澤氏は、フィーチャーフォンでは常識だった、キー操作でテキストリンク箇所を選択できたり、色の反転や囲みでリンクが認知できるUIデザインや、PCでの常識である、マウスオーバーによってリンク箇所が認知できるUIデザインは、スマートフォンでは通用しないことを述べた。そのうえでスマートフォンにおけるUIデザインとして、「ユーザーがゲーム進行に迷わないよう、1画面に1動作が望ましいことと、なるべくボタンの周囲は情報を減らし、誤タップを防ぐことを考えた。さらに、連続で押すボタンは片手で持ったときに、ちょうど親指の位置あたりに配置するようにデザインした」と説明した。3.ビジュアルデザイン
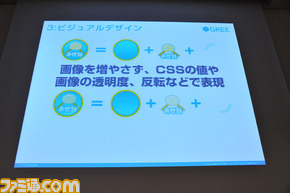
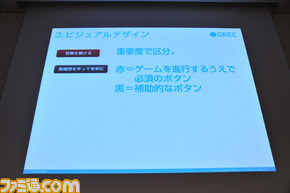
フィーチャーフォンと比較して、圧倒的に高解像度で表現されるスマートフォンのグラフィック。課題となったのは、フィーチャーフォンと同時運営にも関わらず、解像度が端末によってバラバラなうえ、回線速度が変わらないこと。樺澤氏は「CSSを活用することで課題はクリアーできた」と述べた。たとえば、多種に渡るボタンの画像でも、文字、土台、光沢など、ボタンのグラフィック素材を細かく分割し、デザインがおなじ部分だけを流用することにより、転送量を抑えることができる。色も3種程度にし、赤の土台のボタンはゲームを進行するうえで必須の内容、黒の土台のボタンは補助的な内容とルール付けすることで、何種類ものボタンを少数の画像で実現している。
4.ログによる改善
ここで興味深い事例が挙げられた。樺澤氏は「Androidユーザーに限って、トップページからの離脱率が異様に高かった」と述べた。原因を検証した結果、「iPhoneではディスプレイ上部をタップすることでファーストビューに戻れるが、Androidはブラウザバックという、ある操作を求めたときに意図的ではない動作が起動してしまうという、デバイスに依存した原因ではないかという仮説に至った」と樺澤氏。この仮説をもとに、ヘッダー同様のフッターをつけた結果、「Androidユーザーの離脱率が改善されたうえ、フッターを利用しているAndroidユーザーの約50%もいることが解った」と説明した。
これは単に、サイトやゲーム内だけのデザインに注力するのではなく、端末のインターフェースを補うUIデザインが効果的なのを証明したことになる。スマートフォン端末でのユーザビリティのストレスを補うことに成功した樺澤氏は、“スピード=品質”と考え、ログによるスピーディーなチェック、アクションを大切にすることが重要だとセッションを締めくくった。
●アニメーション編:チーム名までも変えたiOSの壁
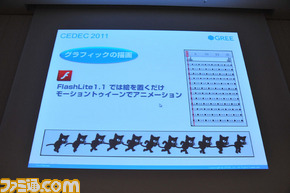
続いてアニメーション編。従来、携帯端末やブラウザゲームを彩るアニメーションはFlashの制作が主流とされている。その理由に、アニメーションを動作させるためには容量が膨大になりがちで、携帯端末では、転送量に負荷がかかってしまう問題があるが、Flashならリッチなアニメーションでも容量を軽減しやすいだけでなく、Flash内のプログラムを使ってアニメーションの挙動や制御が実現できることもあり、ゲーム制作に採用されやすい傾向にある。
壇上にあがったのは清田氏。元々はFlashで制作するチームに所属していたが、スマートフォンに対応したアニメーション制作を求められることになる。
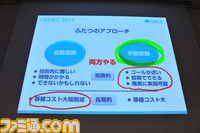
そして、課題になったのが、iOSはFlashに対応していないということ。そのため、清田氏は「これまで培っていたFlashによる制作環境から、Flashの代役になるものを研究しつつ、HTML5(HTML5+JavaSpript+CSS3)によるアニメーション制作へと、まったく新しい制作環境へとシフトしていくことが、最初の課題になった」と語った。清田氏は、まずFlashからの移行手段を自動変換にするか、手動変換にするかで相当悩んだ模様。「開発に関して、自動は技術的にハードルが高いことに加え、開発に時間がかかり、成功するかどうかもわからないというリスクがあることに対し、手動は成功することが明確で、必要な部分だけを変換することで、短期に完成できる。しかし、コスト面だけを見ると立場は逆転し、自動はいちど開発してしまえばコストは軽減できるが、手動の場合、その都度の案件で移植コストが発生してしまうことが問題」(清田)。悩んだ末に下した結論は「両方やってしまおう」という半ば強引な判断になったという。
●HTML5がFlashの代役になれるのか?
Flashでの制作環境で培った制作経験は、HTML5という制作環境ではゼロからのスタートになってしまうのか? FlashアニメーションをHTML5で表現するにあたり、疑似的に同じような制作が実現できるポイントを捜す必要があった。清田氏が研究に取り掛かった時期、HTML5はまだ登場したばかりのもので、世に出ている事例も少なければ、ドキュメント化も未開拓に近い状態。そんななか、プロジェクトチームは手探りでHTML5を研究していくことになった。そして、Flashに実装されるMovieClipなら、HTML5で疑似的におなじような表現を制作することが可能であると確信する。ということで、さっそく試作のゲームを作り、フィーチャフォンでのFlashアニメーション表現と遜色のないクオリティーで、スマートフォンでのアニメーションを実現することに成功したと語った。
●変換作業のいくつかの事例を紹介
・フレーム
Flash:gotoAndPlayでループ処理→HTML5;JavaScriptのsetTimeOutでループ処理。
・アニメーション
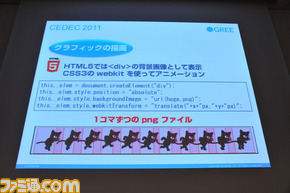
Flash:キャラクターの動作などは、間接ごとにMovieClipを生成し制御→HTML5:背景画像をdivで、アニメーションはCSS3のwebkitを使い、png画像のコマ送りで表現。
※HTML5の醍醐味といわれるcanvasでsvgのベクターデータを描画する手法は、描画負荷が高くなってしまい、アニメーションには不向きなことと、svg自体のファイルサイズが大きいことから断念。
・ネスト構造
Flash:MovieClipのなかにMovieClipを入れられる入れ子構造を指すネスト構造→HTML5:DivのなかにDivをを入れることでネスト構造を表現。これでムービークリップをDIVを見立てて作っていくというひとつの結論に達したことになる。
・インタラクティブ
Flash:ボタンインスタンスを配置してActionScriptで制御→HTML5:JavaScriptのaddEvebtListenerを使用。
※Divの上にDivが乗ってしまうと反応しなくなってしまうことがあり、あたり判定などの問題から、documentにaddEventListenerを記述。また、ここまで事例を紹介した清田氏は「アニメーション制作において、HTML5での制作はFLASHでの制作と比較した場合にデメリットが大きく感じてしまいがちだが、ボタンの押しっぱなしや、離した瞬間の検知ができるというメリットがある」と述べた。
以上の実験結果を基に、FlashからHTML5での制作工程をライブラリ化することにより、Flashでのアニメーション制作に特化していて、HTML5への制作環境の移行に戸惑いがちのクリエイターも、「HTML5でもFlashに近い制作工程でアニメーションが作れるよ!」と訴求することができるとも加えた。たしかに、いままで培ってきた経験を無駄にすることがなく、新しい環境に入れるのはクリエイターにとって非常に有意義なはずだ。
最後に、フィーチャーフォンからスマートフォンへの移行が成功したことに加え、フォーチャーフォンにはない、スマートフォンならではのスライド操作に対応したアニメーション表現などが付け加えられた事例も紹介。今後はネイティブアプリにて、さらにリッチなグラフィックが求められていくことを述べ、セッション締めくくった。
最新記事
この記事と同じカテゴリの最新記事一覧
【#コンパス】10月“波乱万丈 執事記録”シーズン中間発表!全ヒーロー使用率&勝率ランキング
2024-11-22 18:10『三國志 真戦』3.5周年記念キャンペーン実施中。4900以上の金銖をゲットできるチャンスも
2024-11-19 12:27【#コンパス】10月“からふる みつけた!”シーズン結果発表!全ヒーロー使用率&勝率ランキング
2024-11-11 12:31【#コンパス】ボンドルドが下方修正!移動速度とHSゲージ増加量が低下|2024年11月7日ヒーローバランス調整内容まとめ
2024-11-11 12:11