【呪術廻戦ファンパレ】HP35%以下で体術&術式が180%アップ!SSR[覚悟を胸に]竜胆サキ&新規SSR廻想残滓の性能を解説【攻略ブログ#47】
2024-07-16 17:03
2024-03-14 13:42 投稿
この記事に関連するゲーム ゲーム詳細
呪術廻戦 ファントムパレード
2024年3月7日、サイバーエージェントのゲーム・エンターテイメント事業部による初の技術カンファレンス、サイバーエージェントゲームカンファレンス(GAGC)が開催された。
さまざまなタイトルに関する技術的知見が披露されたが、本記事では『呪術廻戦 ファントムパレード』(以下、『ファンパレ』)に関する5つのセッションで公開された内容をまとめてお届けする。
細かな技術的な内容については割愛するが、そのあたりも気になる人は各セッションのアーカイブを確認しよう。
▶目次
まず紹介するのは、『ファンパレ』のストーリーパートにおけるグラフィック演出に関する仕組みを解説するセッション“ストーリー制作を支えるグラフィックシステム”だ。
本セッションでは、イラストをより魅力的に見せる陰影や光の表現、半透明描画など各種加工に関する技術に関する解説が行われた。
『ファンパレ』のストーリーパートでは、単に立ち絵や1枚絵が表示されるだけでなく、場面に合わせた影やエフェクト感を増す光の表現などが行われている。
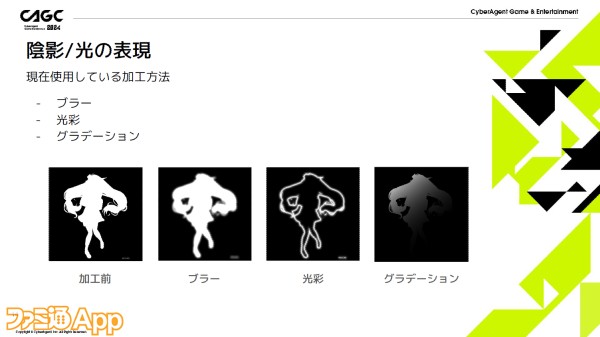
これらの表現については、加工対象を一度シルエット化し、これに加工を加えたうえで元の画像と重ねるという手順で作成しているという。
ブラー(ぼかし)や輪郭を輝かせる光彩加工、グラデーション加工などにより、場面ごとのさまざまな効果が生み出されている。
 |
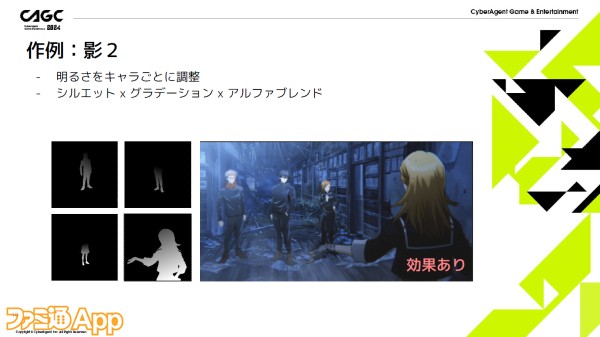
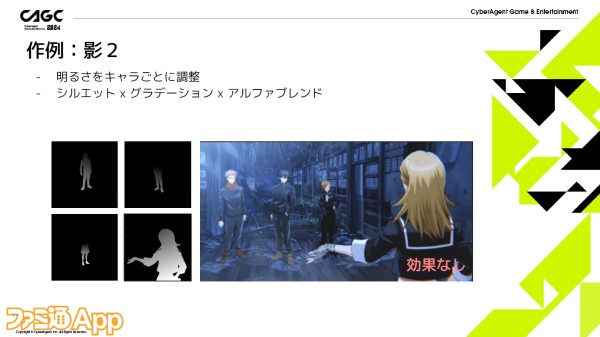
影の落としかたについても一律で処理するのではなく、それぞれに異なるグラデーション加工を行うことで、立ち位置や光源との位置に応じた自然な影が落とされている。
効果のあるなしを見比べてみればその影響は歴然だ。
 |
 |
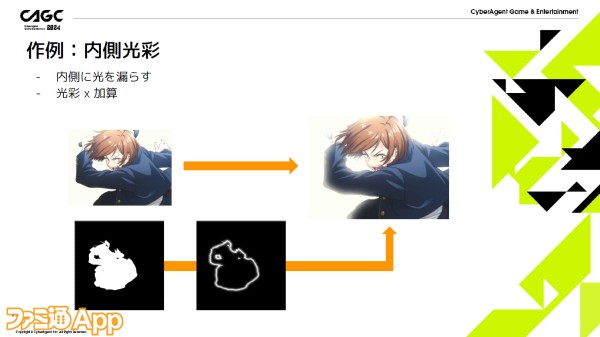
呪力を表現するライティングやイラストの印象をより強くする光彩加工、禍々しさを強調するオーラの表現など、光の加工についても効果のあるなしで印象の変化がわかりやすく紹介された。
 |
 |
 |
これらの処理を行う際、シルエット画像のサイズを512×512に固定するなどして負荷を抑制しているという。
シルエットを使った効果はアニメ表現との親和性が高く、バトル内でフル活用するとなると負荷が大きくなるものの、キャラ数がある程度限られるストーリーパートであれば問題なく使用できる、とのことだ。
セッション内では今後のタイトルでもこの表現手法の活躍が期待できるとのコメントもあった。
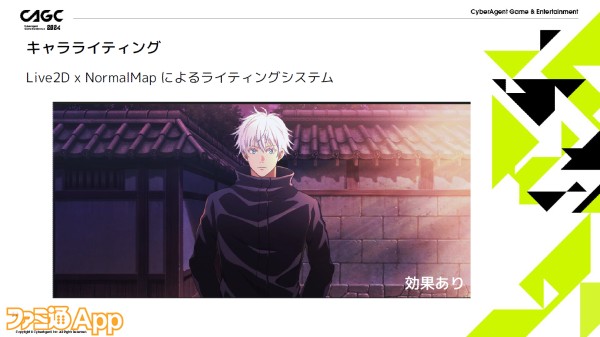
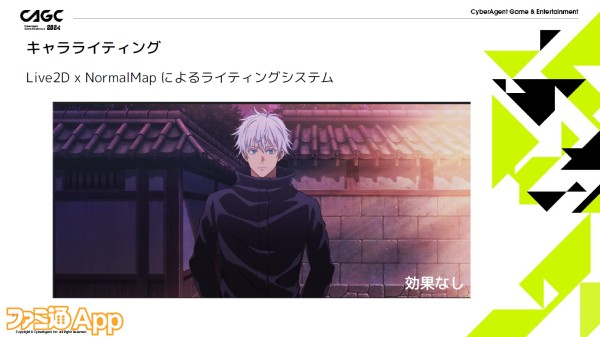
続いては、背景に配置したライトによってLive2Dで描かれるキャラクターへの光の当たりかたが変化するライティング表現の紹介。
こちらは3D空間上に光源を配置し、キャラクターとの2D距離を測ることによって光を減衰させているという。
 |
 |
Live2Dの絵が描画される際、各ピクセルの3D空間内での向きを判定することで当たる光の強さが計算できるとのことで、『ファンパレ』では動きに合わせて光の当たりかたも変化するようになっている。
ライティングに注目して過去のイベントストーリーなどを振り返ってみるのもおもしろそうだ。
 |
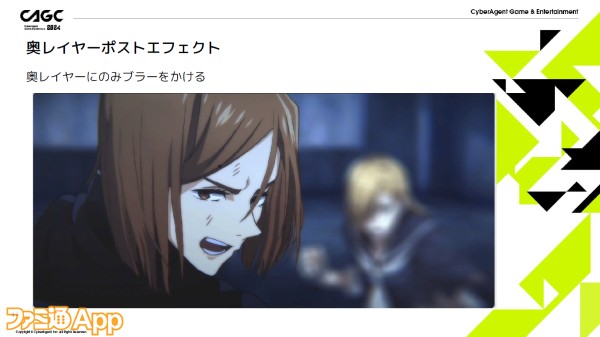
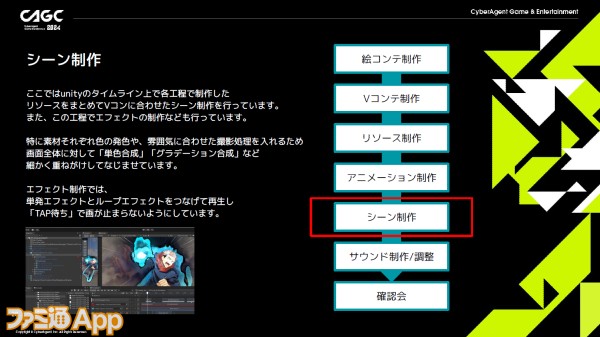
3つ目に紹介されたのは、画面を奥と通常、手前の3レイヤーに分類し、奥や手前のレイヤーにエフェクトをかけられる機能だ。
画面の手前だけ、あるいは奥だけにブラー加工を入れることで被写界深度を活かしたような画面になり、よりドラマティックな画面に仕上がっている。
 |
 |
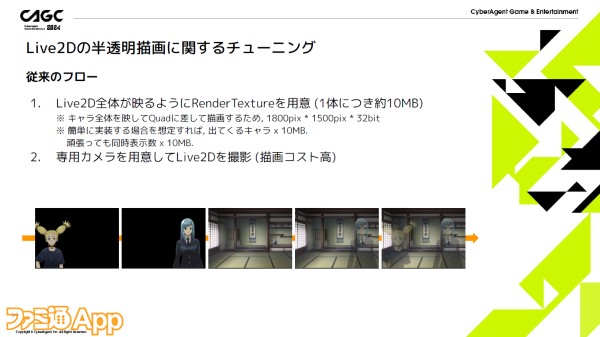
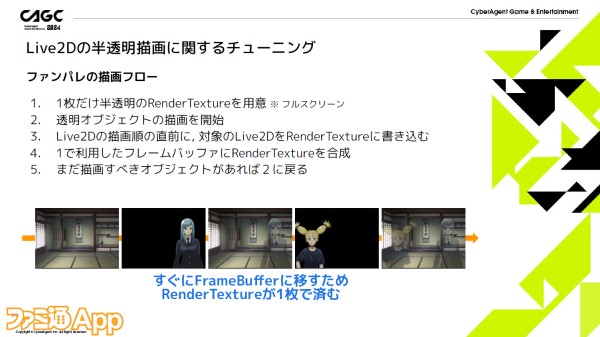
グラフィックシステムのセッションで最後に紹介されたのは、Live2Dの半透明描画に関するチューニング技術。
Live2Dでは腕などの各部位をパーツとして重ねているため、そのまま透過させると関節部分が重なり汚れて見えてしまうという。
その汚れを回避するための手法自体は以前からあったものの、『ファンパレ』ではデバイスへの負荷を抑えるために新たなフローが生み出されたという。
見た目では違いがないためプレイするぶんにはその違いは体感できないが、ゲームの裏側でも快適にプレイするための工夫が凝らされているというわけだ。
 |
 |
▼セッションアーカイブ
続いて紹介するセッションは、“2Dと3Dを融合させたバトルシーン表現事例 ~呪術廻戦らしいドラマチックなバトル体験を実現するために~”。
おもにバトルシーンのグラフィック表現に関する紹介を行うセッションだ。
まず、そもそもの話としてなぜ『ファンパレ』のバトルを2Dで表現したかという点について。
3D表現にはモデルやモーションの取り回しが効くこと、ダイナミックなカメラアングルが使えるといったメリットがあるとしつつも、2D表現はセルルックとの親和性が高いこと、モデルの正確性にとらわれない自由な描画ができることが強みであるとし、両者にはそれぞれメリット、デメリットがあるという。
そのなかで、『ファンパレ』ではアニメを自分で動かしているような体幹が得られること、キャラグラフィックを2D表現に統一することで、演出全体に一体感を持たせられることから2D表現が選ばれたとのことだ。
 |
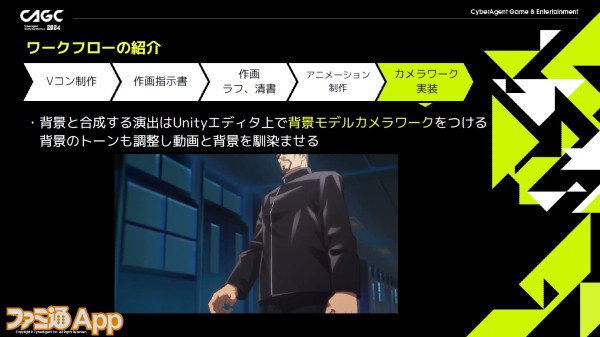
一方で、バトルシーンの背景は3Dグラフィックで描かれている。
こちらは画面全体をリッチに見せつつ、キャラのアクションに合わせてアングルを変えるなど演出の幅も広げることができる、ということで3Dが選ばれたようだ。
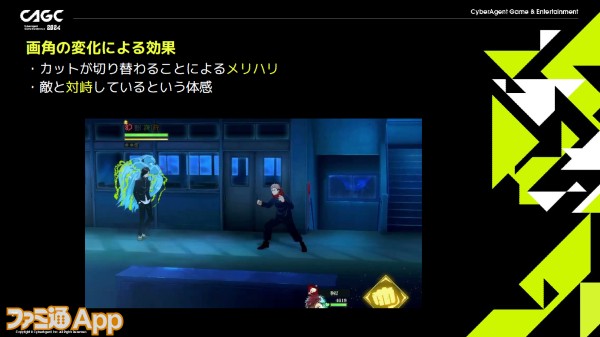
実際にゲーム内ではバトル開始時に3D背景内でバトルの場面に迫っていくような演出や、強力なスキルの発動、強敵の出現といったタイミングでカメラ演出も入っており、画面にメリハリが生まれている。
 |
 |
バトル開始時などには敵味方全員を映すような画面になっているが、コマンド選択時にはそのキャラクターを大きく見せるアングルに切り替わる。
これは好きなキャラを大きく表示したいというのと、プレイヤーが意思決定を行う際に客観的ではなくキャラに近い視点で操作を行うことで、より没入感が得られるように、という狙いがあるとのことだ。
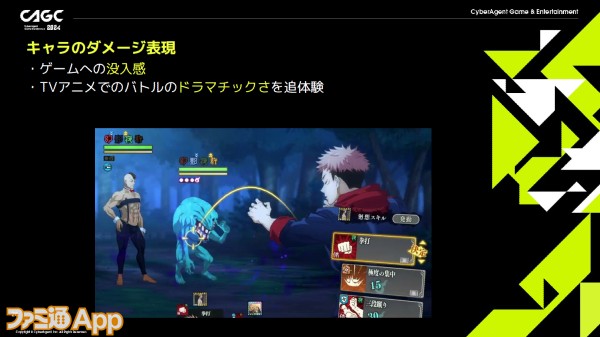
引きのカメラと寄りのカメラで画角が変化することで画面にメリハリを持たせ、さらにダメージを受けるとキャラの描写にも影響が出ることで、ゲームへの没入感をさらに高めているという。
 |
 |
バトル画面でもストーリーパートと同じく、各種エフェクトをかけることで立ち絵を背景になじませているという。
また、地面に落ちる影もシンプルな丸影ではなく、しっかりとキャラのシルエットを影として落とすことで、より自然な見た目に仕上げている。
 |
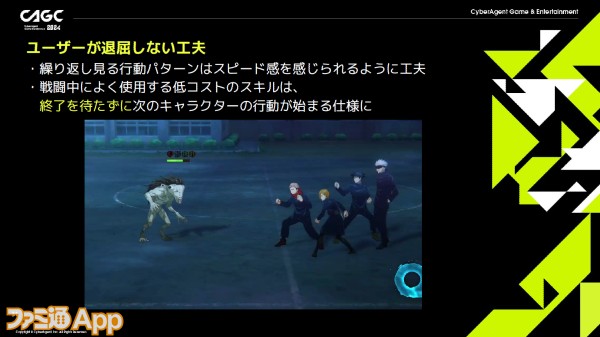
バトルのテンポ感を快適にするための工夫として、使用頻度の高いスキルに関しては演出の終わりを待たずにつぎのキャラの行動が始まる仕様になっている。ここは実際にプレイしていてもスピード感のある部分だ。
また、各種スキルに追加効果を発生させる“廻想残滓”のスキルエフェクトについても、イラストがカットインするかたちで戦闘演出の一部となるように表現され、かつバトルのテンポを崩さずに進行できるようにされている。
 |
必殺スキル発動時にはキャラクターが大きく映るカットイン演出が入る。
背景を3Dで表現したことで、より見栄えのいい画角でキャラを作画することができ、実際のアニメに近いかたちでキャラクターのアニメーションが表現できるという。
 |
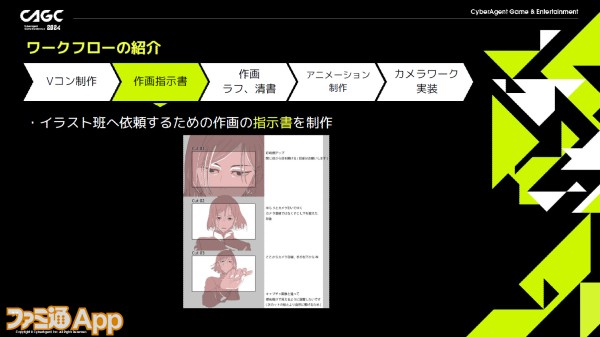
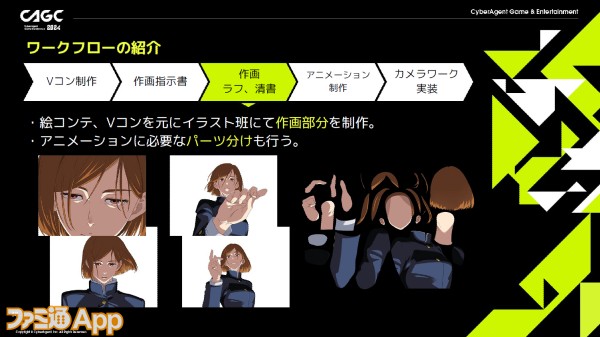
必殺スキルのカットインについては、短時間の演出のなかでキャラクターのフェティッシュな魅力を抜き出すこと、アニメと同じ技でも新鮮な印象が得られるようにレイアウトを工夫することを意識したとのこと。
セッション内ではカットイン演出を制作する際のワークフローも紹介されており、コンテや作画指示書など貴重な資料もお披露目されている。
 |
 |
 |
 |
 |
▼セッションアーカイブ
“ゲームライズしたADV表現 ~“シネマティックシーン”制作のこだわりと実現への道のり~”のセッションでは、ストーリーパートでアニメ的に表現される“シネマティックシーン”に関する解説が行われた。
『ファンパレ』ではテレビアニメでも描かれた原作エピソードの追体験のストーリーと、ゲームオリジナルの物語とが描かれる。
追体験部分については原作となるアニメがあるためユーザーも没入しやすいが、オリジナルにはアニメがないぶん没入感が弱くなることが懸念されたという。
そこで、オリジナルの物語にもアニメーションを実装することとなったが、単にアニメを流すのではなくゲームの流れとして魅せるものを、として生まれたのがシネマティックシーンというわけだ。
 |
 |
シネマティックシーンを作るにあたり、とくに課題となったポイントは3つあったという。
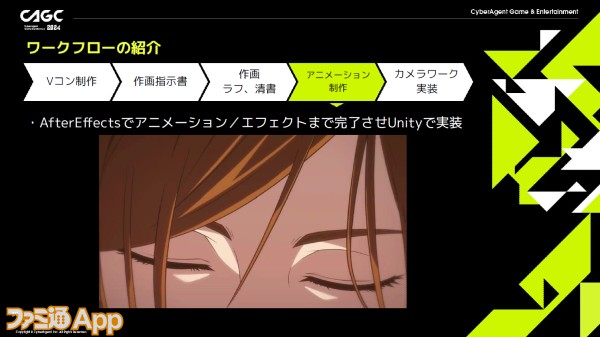
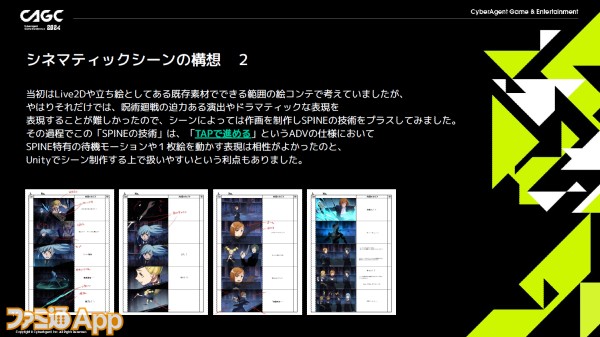
まずは、開発に使用しているUnityでAftereffectに近い表現を目指すという課題だ。こちらについてはエンジニアと協力して追加機能を開発したことで、完全に同じとはいかないまでも、Aftereffectで可能な表現をUnityでも実現できるようにし、表現の幅が格段に上がったという。
第2に、シネマティックシーンを毎話制作するとリソース数が肥大化してしまうという課題。こちらは過去に制作したリソースを一覧化し、それらを差分としても流用できるようにすることで解決したという。また、シーンごとに演技を変えることで、同じ素材に見えないようにも工夫したそうだ。
最後の課題は、クオリティを維持するための体制作りだ。こちらについては、各セクションにリーダーを立て、人材の入れ替わりにも対応できるようにノウハウを言語化して蓄積し、月ごとに振り返り会を実施しているとのこと。
新たな担当者が入ってきた際にはそのスキルセットを可視化し、将来的に起こり得る可能性がある課題を先に把握するようにもしているという。
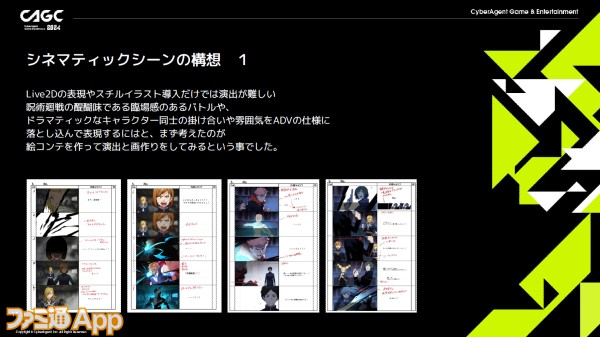
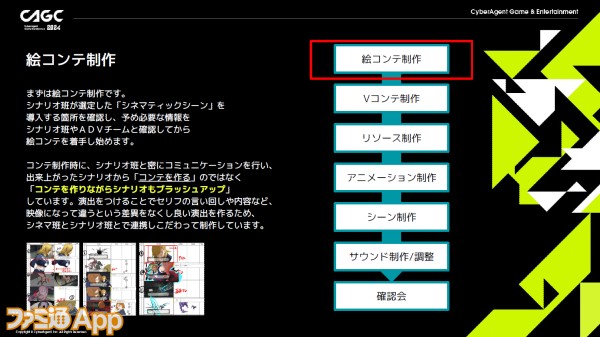
シネマティックシーンの制作フロー紹介では、絵コンテを作る段階でもコンテを作りながらシナリオもブラッシュアップしている、などのポイントが紹介された。
各種演出についてもシネマ班とシナリオ班とが連携し、こだわりを持って制作しているという。
 |
 |
 |
そのほか、シネマティックシーンのこだわりとしては、キャラクターの表情変化による感情表現、通常のストーリーパートやバトルパートと同じく影などのエフェクトを活かした臨場感演出、そしてタップ操作を待つという仕様に合わせたインタラクティブな表現が挙げられた。
声優陣の演技とともに場面をよりドラマティックに見せるシネマティックシーンは、本作の大きな見どころのひとつと言えるだろう。
▼セッションアーカイブ
続いて紹介するのは、Live2Dを使ったキャラクター表現について紹介する。“ADV制作事例 ~会話シーンを“飽きさせない”画作り術~”のセッション。
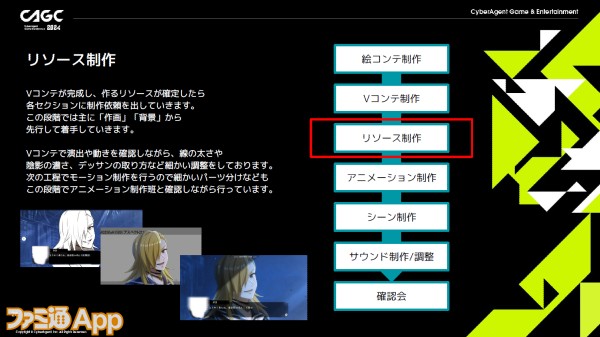
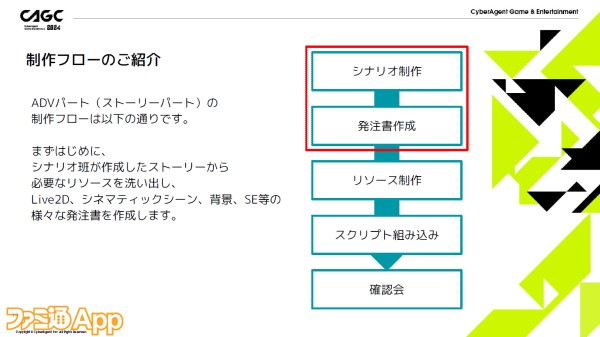
まず紹介されたのは、ストーリーパートの制作フロー。はじめにシナリオ班の作成したストーリーからどんな素材が必要かが洗い出され、それをもとにリソースの制作や組み込みが行われていく。
 |
 |
さまざまなモーションを組み合わせてキャラクターの演技を作り上げるLive2Dだが、汎用的な動きについてはキャラクターをポップやワイルド、クールなどに分類し、それぞれでモーションを流用しているとのこと。
そのうえで、各キャラに固有のモーションを持たせることでバリエーションの豊富さと印象的な動きを持たせているという。
 |
 |
キャラが話す場面では、よりリアルな会話を表現するために母音は音声波形に応じて口の形状が変化する仕様になっている、というのも本作の細かなこだわりのひとつだ。
 |
 |
ストーリーパートで課題とされたのは、従来の2D表現のクオリティを超える画作りができないか、というポイント。
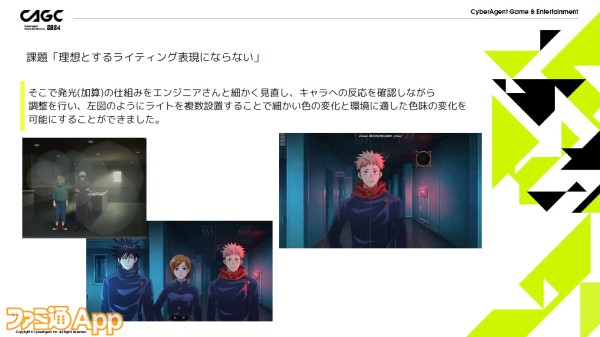
そこで考えられたのが、背景の光などを2D素材に影響させ、疑似的にライティングを表現することで2Dの平面感をなくすという試みだ。
本作では3Dモデルの凹凸を表現するのに使われるノーマルマップ(法線マップ)を2Dに適用し、2D素材に疑似的な凹凸の情報を持たせることでライティングを実現したという。
自動生成したノーマルマップでは余計な凹凸までが表現されてしまったが、細かな調整を加え、光源を複数用意することで自然な色味の変化が行えたとのことだ。
 |
 |
本作では従来の紙芝居的な表現から脱却するために、アニメ演出経験のあるシナリオライターを軸に構成し、シナリオや演出のクオリティアップに力を注いだという。
各シーンのチェックでは、スクリプターだけでなくシナリオライターやアートディレクター、アニメーターなど制作に関わるメンバーが集まって確認したとのことで、セリフの追加やカットの判断が即座に行えて効果的だったそうだ。
セリフをカットする基準としては、気持ちのいいテンポ感になるかどうかを重視したとのこと。
 |
ほかのセッションでも触れられているように、ストーリーパートでもポストエフェクトが活用されており、アニメ的な見た目に仕上げていることも紙芝居感からの脱却にひと役買っている。
また、場面に合わせたダイナミックなカメラワークや、敢えて表情を見せずに余韻を出す演出など、各種演出の使いかたにもこだわっているという。
 |
 |
通常の見せかたにするかシネマティックシーンを用いるかの判断については、“ストーリーの山場”かつ“キャラクターの見せ場”であること、そして“スチル(一枚絵)で表現するだけでは物足りないシーン”だった場合にシネマティックシーンを使用するようにしているとのことだ。
▼セッションアーカイブ
最後に紹介するのは、『ファンパレ』のUI設計についての紹介が行われた“呪術廻戦を魅せるためのノンストレスUI”。
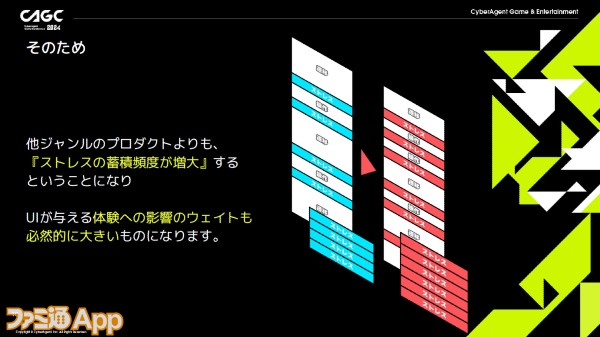
ゲームUIは短時間で遷移をくり返すこともあり、UIがゲームの体験に与える影響も大きなものである、という前提のもと、本作の設計におけるこだわりが紹介された。
 |
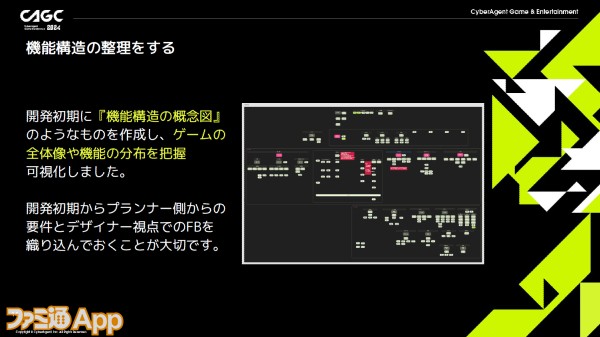
UIに関しては、まず開発初期に機能構造の概念図が作成され、ゲームの全体像や機能の分布が把握できるように可視化されたという。
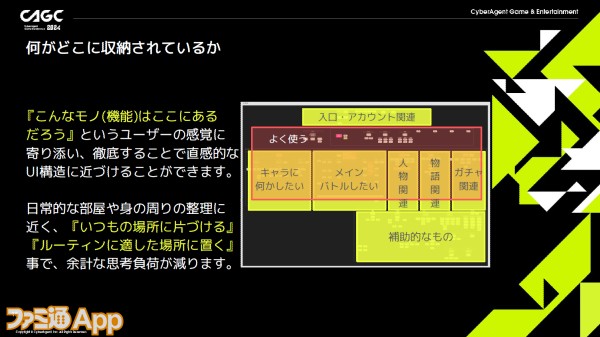
そのうえで、こんな機能はここにあるだろう、というユーザーの感覚に寄り添うことで、直感的なUI構造を心がけたとのことだ。UI設計は日常の片づけに近い、という言葉には同意できる人も多いだろう。
 |
 |
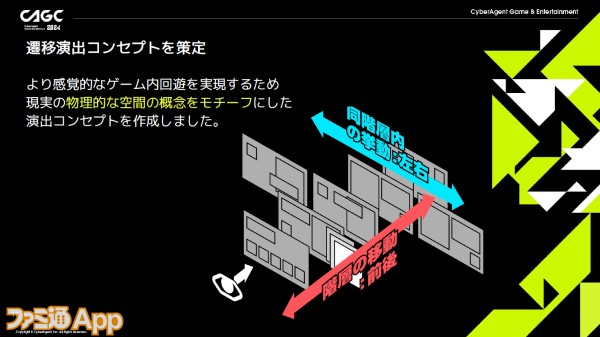
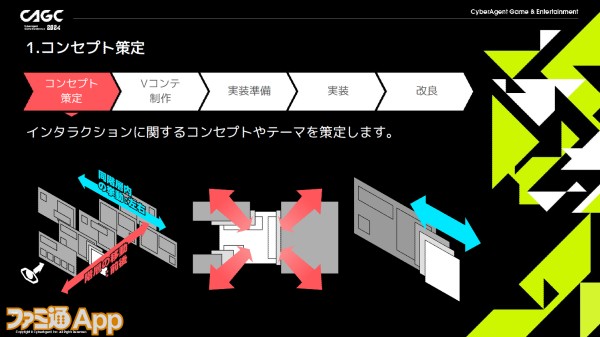
感覚的な回遊を実現するために、UIの遷移では物理的な空間をモチーフにした演出がコンセプトとして考えられたという。
階層の奥に入っていく、あるいは手前に戻っていく際は演出も前後に動くような見た目に、階層そのものを移動する場合は左右の動きに見せることで、遷移を感覚的に見せているわけだ。
 |
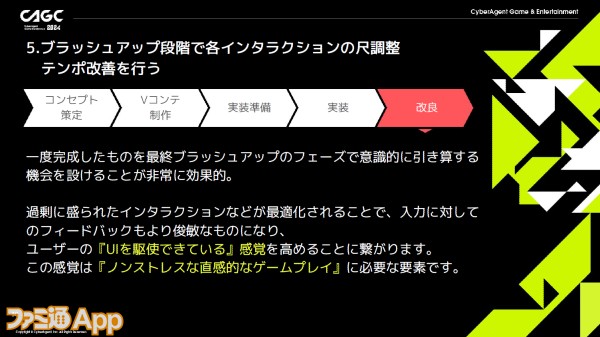
UI設計のコンセプトが決まると、それを元に遷移のイメージを可視化したコンテが作られ、そこから要素を細かく分解し、実装可能なレベルのパラメーターに起こされる。
その後、各種パラメーターをエンジニアに共有して実装を行うのだが、この際デザイナーとエンジニアが1対1のタッグを組んで進めることで、初期開発のスピードが格段に向上したという。
 |
 |
▼セッションアーカイブ
| 対応機種 | iOS/Android |
|---|---|
| 価格 | 無料(アプリ内課金あり) |
| ジャンル | RPG |
|---|---|
| メーカー | サムザップ |
| 公式サイト | https://jujutsuphanpara.jp/ |
| 公式Twitter | https://twitter.com/jujutsuphanpara |
| 配信日 | 配信中 |
| コピーライト | ©芥見下々/集英社・呪術廻戦製作委員会 ©Sumzap, Inc./TOHO CO., LTD. |
この記事と同じカテゴリの最新記事一覧